课程设计前言
此任务是《网⻚设计与开发》课程的最后一个课程设计,由方朝剑老师指导。通过综合网站的设计,使学生掌握操作网⻚中的元素、层、表单、表格、模板和CSS应用方法,能够运用所学知识,进 行网站设计。通过课程设计,强化学生对软件的应用,以及基于功能需求而展开的设计方 法,强调设计与编程的紧密关系,从而协助学生形成科学合理的设计逻辑。
课程设计任务
◆设计内容:
选择其中一个选题
1.独立自主制作一个《个人博客/个人网⻚》;
2.武汉某类特色介绍类型网站,如旅游景点、打卡网红、美⻝、特色人文景观;
3. BIFCA网站:内容可参考学院网站,但⻚面和结构需要全新设计,设计不要接近学院现 网站。结构可以天⻢行空,但要符合学院的国际合作办学特色。
◆设计要点:
1.具有5个以上web⻚面,⻚面间能互相链接。
2.有网站logo设计,流程图,效果图等。
3.布局合理,设计新颖,图片清晰,网站美观。
作品展示
01
作 者:王子璇
设计说明:作品介绍了武汉的美食以及美食食谱,内容丰富、理念创新,可以帮助游客了解武汉的各式餐厅信息,同时也为网友学习做菜提供了一个网络平台。网站设计色彩鲜明,吸引访问者的注意力,色调统一,布局合理美观,给浏览者一个流畅的视觉体验。

02
作 者:朱敏瑜
设计说明:网页主要围绕黄鹤楼进行设计。分为登录页、首页、文化历史页、景点介绍页和游玩路线页。整体色调以黄色和粉色为主。网页导航栏的设计融入了武汉樱花的元素。字体方面偏向于书法,这样可以跟黄鹤楼的古韵结合在一起。一些图片提供动态效果可以更好的感受风景,并当鼠标经过时会出现相应景点的介绍。

03
作 者:冯思如
设计说明:作品仅仅运用css的translate做到了立体翻转,以及菜单栏平移滑动交互,在美⻝⻚面,还运用了图片滚动视差,增加武汉美⻝的吸引力。分出的几个⻚面很清晰,设计 美观,从武汉历史到景点,到美⻝,以及最后的咨询,都方便了用户去了解武汉,以及游 览武汉。最后在每个⻚面中,还适当的添加了一些动图增加趣味性,观赏性比较强。

04
作 者:许张鑫
设计说明:简约大方,排版舒适,具有个人风格,整体风格较为统一,颜色清新。排版风格具有特点,清新、大气、个性。栏间距、行间距、图文间距恰当,图标、线条精致。排版规范,各区域占地大小符合美学原理。文字(含标题)的字体、字号、字色运用科学,前景色/背景色互映生辉。色彩选择科学,主色彩能充分体现网站主题。主色/辅色搭配合理经重适宜,过度自然。主页/子页色调统一无太大反差。

05
作者:周栩
设计说明:本网站由六个风格统一,布局简约的网页构成。整体包括了武汉的吃喝玩乐和简单历史,让网站用户可以更好的认识武汉。网站标志、色彩、字体、标语及版面布局风格一致、主题鲜明。内容编排得当,有一定的艺术感且美观实用,相关连接正常能体现网站的基本功能。

06
作者:卞乐文
设计说明:可以了解武汉美食,和人气较高的餐厅。有很多不同的照片,还加上了小视频可以观赏。给网站添加了反馈网页,可以增加体验感。

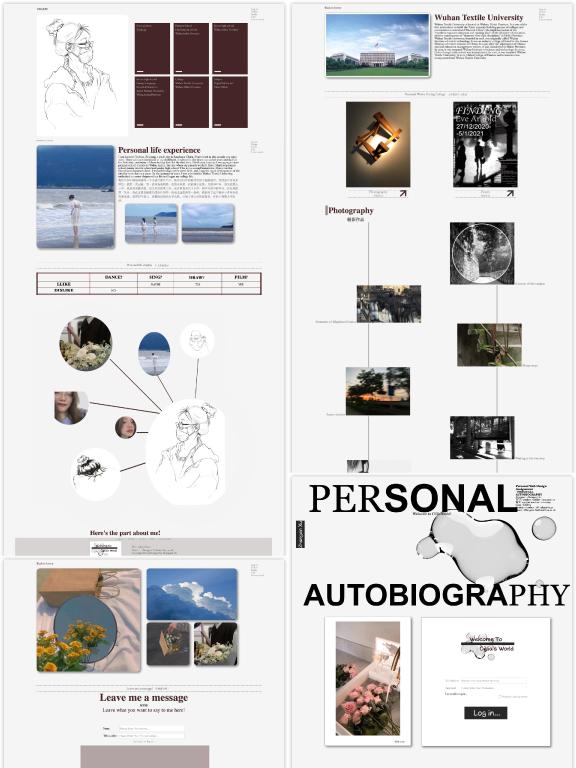
07
作者:潘忻悦
设计说明:十月初相识,十一月遍深知。正月天欲雪,春来花自开。网站展现了江城武汉的各种特色景点小吃和时事新闻,能令赏客们流连忘返。

08
作者:叶芃塏
设计说明:网页简约大气,简洁明了的设计风格可以让读者清晰的去查看自己想要的网页,网页的整体布局整洁,不拖沓,确保用户的思维方式一致,平稳过渡的展示网站有关武汉的内容。

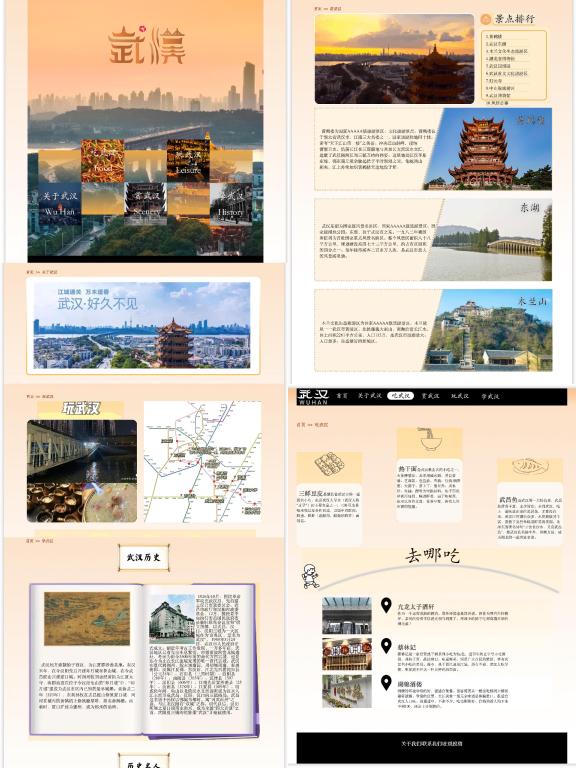
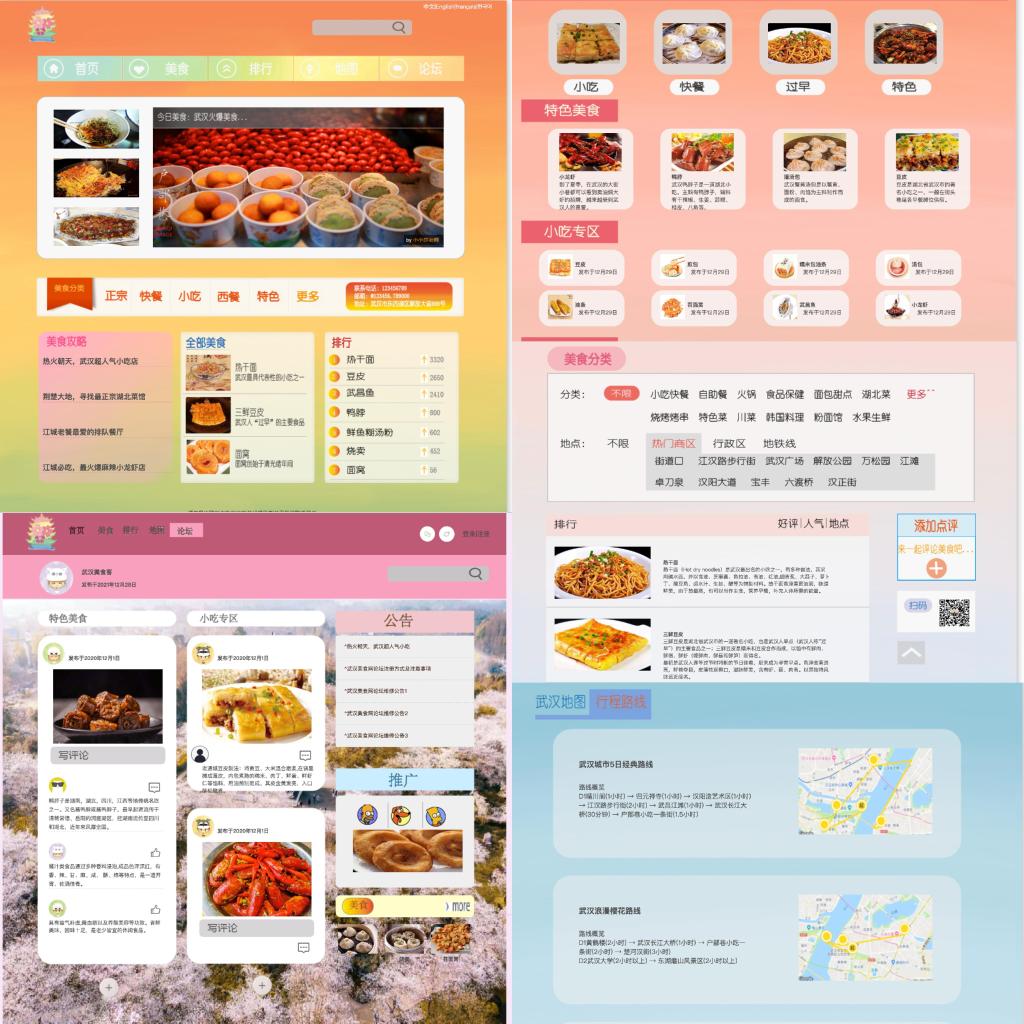
09
作者:张笑语
设计说明:网页设计主题是介绍武汉的美食、景点等。旨在让游客能够更加了解武汉。为此设计了首页、美食、排行、地图和论坛五个页面,并设计了以黄鹤楼为底,樱花悬浮其上的logo。根据每个页面的特质绘制了背景颜色图,例如首页美食主要以暖调为主,让游客更有食欲,而排行地图页面以冷调为主,能让旅客更冷静地选择旅游行程。导航栏使用浮动动效,鼠标经过时动效让网站更有趣。五个网页页面设计了五种不同风格,都排版整洁、规律,导航栏清晰明了,能够做到切换自如。

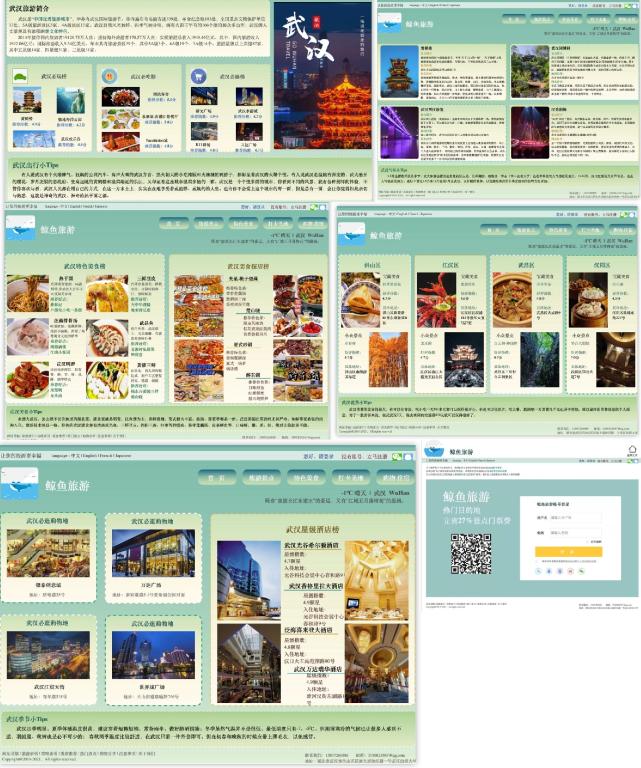
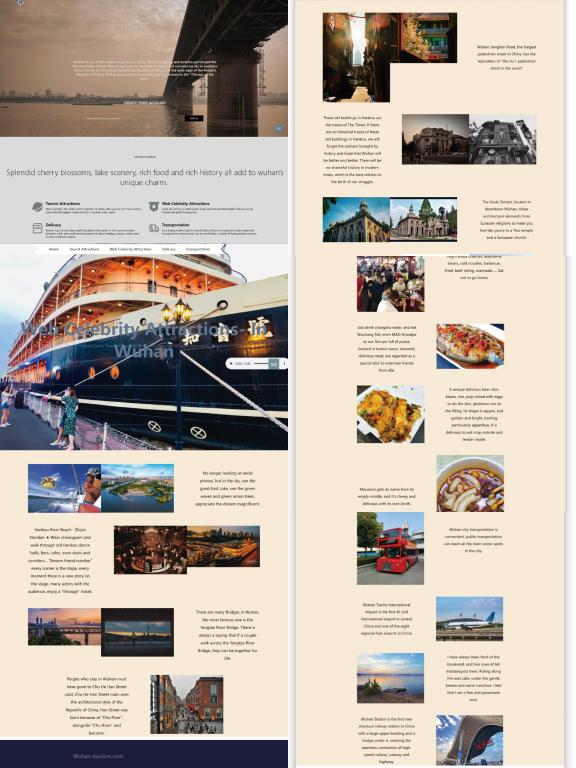
10
作者:望刘年
设计说明:鲸鱼旅游网整合武汉本地旅游景点,特色美食,打卡圣地,购物住宿等资源,旨在为游客提供更多更全面更优质的旅行体验。不仅提供多个特色板块满足游客多样化和个性化的需求,还内设天气,语言,地图,温馨提示等更为细致的人性化贴心服务,是运用互联网技术和理念打造的全方位旅游服务网站。